こんにちは、オサカナ1です。
WordPressを始めて最初のプラグインが脚注を簡単に入れられる「Easy Footnotes」。
記事を書くときに無性に脚注2を入れたくなりますよね。
お気に入りですが、少し色が薄いのが気になっていたので、
今回は、見た目(デザイン)にこだわってみました。
↓こんな人にオススメです。
「Easy Footnotes」のインストール方法は↓の記事を参照ください。
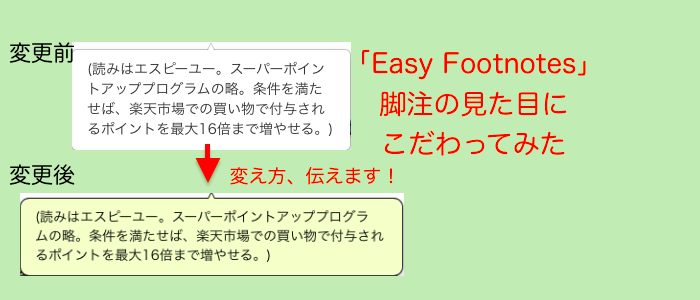
デザイン結果(結論)
CSS3を独自に設定して、注釈をこんな感じに変更できます。
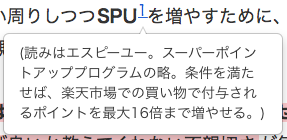
変更前

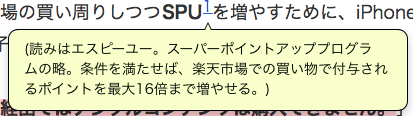
変更後

見た目を変更する手法
「Easy Footnotes」の注釈は「jQuery UI」の「Tooltip」を使用した実装されています。
そのためTooltipのCSSを変更すれば見た目が変更できます。
その方法としては、次の2通りです。
- Easy Footnotesプラグイン内のCSSファイルを変更する(jquery.qtip.min.css)。
- ブログテーマのCSSファイルを変更する(style.css)。
今回は、後者の方法で変更します。
理由は、前者はプラグイン更新時にCSSファイルが上書きされるため、オススメしません。
CSS設定方法(※Cocoonの場合)
「テーマエディター>style.css」で変更するか、「カスタマイズ>追加CSS」から設定します。
変更がわからない方は別記事を参照してください。
脚注のデザインを変えるCSS
ここからは具体的に設定するCSSを変更したいポイントごとに説明します。
フォントの色を濃くしたい
「.qtip-bootstrap」のフォント色を設定してください。
ここでは、#333(濃い灰)→#000000(黒)にしています。
.qtip-bootstrap{
color:#000000!important;/*フォント色*/
}背景を変更したい
「.qtip-bootstrap」の背景色を設定してください。
ここでは、#FFF(白)→#FCFFCC(薄い黄)にしています。
.qtip-bootstrap{
background-color: #FCFFCC!important;/*背景色*/
}枠線の色や丸みを変更したい
「.qtip-bootstrap」のborder関係を設定してください。
ここでは半透明(0.3)→不透明(1.0)にしています。
丸みは6px→10pxにして強くしています。
.qtip-bootstrap{
border:1px solid rgba(0,0,0,1.0)!important;/*枠線*/
-webkit-border-radius:10px!important;/*角丸 旧safari/chorme用*/
-moz-border-radius:10px!important;/*角丸 旧firefox用*/
border-radius:10px!important;/*角丸*/
}脚注の幅を変更したい
「.qtip」の「max-width」で調整します。
ここでは280px→400pxにしています。
ただしスマホでははみ出てしまうため、レスポンシブデザイン用の
メディアクエリに元に戻す設定を追加しています。
.qtip{
max-width:400px!important;/*PC向けは280px→400pxとする*/
}
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
.qtip{
max-width:280px!important;/*幅の短いブラウザは元の280pxにする*/
}
}まとめ
これまでのを全部まとめると↓になります。
/* easy footnotes */
.qtip{
max-width:400px!important;/*PC向けは280px→400pxとする*/
}
.qtip-bootstrap{
color:#000000!important;/*フォント色*/
background-color: #FCFFCC!important;/*背景色*/
border:1px solid rgba(0,0,0,1.0)!important;/*枠線*/
-webkit-border-radius:10px!important;/*角丸 旧safari/chorme用*/
-moz-border-radius:10px!important;/*角丸 旧firefox用*/
border-radius:10px!important;/*角丸*/
}
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
.qtip{
max-width:280px!important;/*幅の短いブラウザは元の280pxにする*/
}
}補足
「!important」は他のCSSの上書き防止のため。まぁおまじないです。
(「style.css」より「jquery.qtip.min.css」が後からの読み込みで上書きされる)
おわりに
今回は「Easy Footnotes」の見た目(デザイン)にこだわってみました。
個人的に薄いのが見づらかったので、良い感じにできたかなと思います。
このブログの4つめの記事が「Easy Footnotes」でしたが、もう2記事目です。
次のネタも2つ程、思いついていますが、実現には少し時間がかかりそうです。