こんにちは、オサカナです。
レンタルサーバー「ConoHa」でWordPressを始めていると
選択できる無料テーマ「Cocoon」の方が多いのではないでしょうか?
「Cocoon」は完成度が高くスキンも豊富なので、手を加える必要はあまりありません。
ただし利用者も多く、他と変わり映えしないので少しでもオリジナリティを出すために、
今回は「Cocoonのカスタマイズ方法」について説明します。
↓こんな人にオススメです。
「Cocoon」のカスタマイズ方法

テーマをカスタマイズする方法としては次の2通りあります。
それぞれ解説していきます。
- 「テーマエディター>style.css」
- 「カスタマイズ>追加CSS」
テーマエディターを使う場合
前提としてテーマを「Cocoon」ではなく「Cocoon Child」する必要があります。
「Cocoon」にしている場合、テーマの更新で上書きされるので注意!
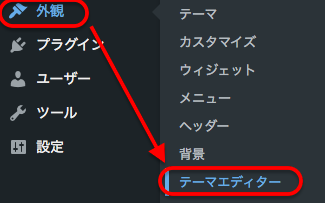
管理ページの「外観」→「テーマエディター」を開く

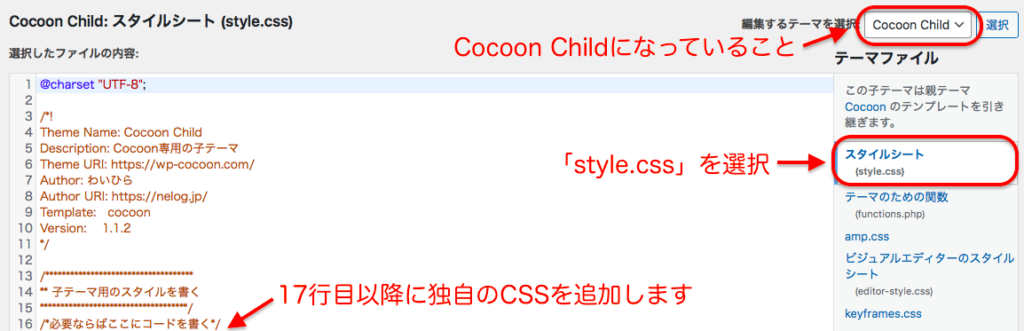
テーマエディターで「style.css」を編集する

「追加CSS」を使う場合
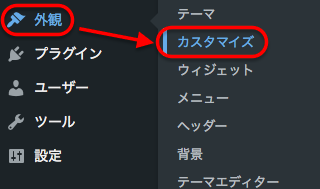
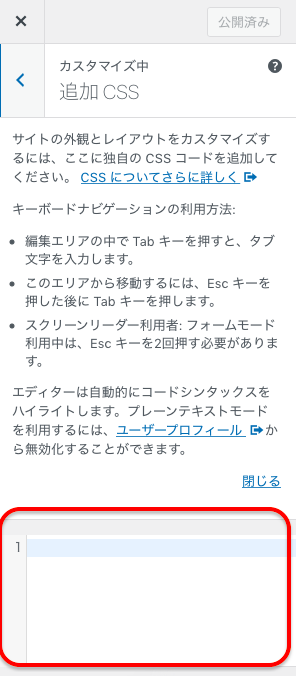
管理ページの「外観」→「カスタマイズ」を開く

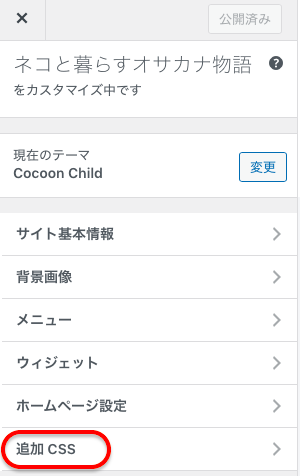
カスタマイズの左サイドバーにある「追加CSS」を開く

「追加CSS」の画面下部にあるエディタでCSS追記する

どっちがいいの?
どちらでも結果は同じです。使い分けするとすれば次のケースが考えられます。
オサカナは環境の問題か「追加CSS」のリアルタイムのCSS変更が遅かったので
「テーマエディター」を採用しました。
WordPressとしては「追加CSS」を推奨している節があります。
テーマエディターで変更しようとすると、↓のメッセージが表示されます。
ご存知ですか ? ここで CSS を変更する必要はありません — 付随の CSS エディター で、編集とライブプレビューを行うことができます。
実際にカスタマイズしてみる
おまけ程度に、実際にこのブログで変更した内容を公開します。
大したことはしていません。
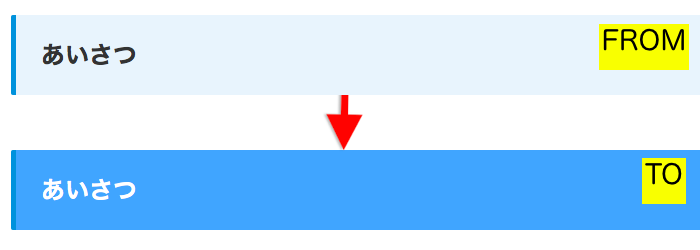
記事の見出しの背景色・文字色を変更する。
「.article h2」が見出しの設定です。(h3、h4とすれば階層の低い見出しになります)
↓を「テーマエディター」や「追加CSS」で追記してください。
.article h2{
background-color: #55AAFF;/*背景色*/
color:#FFFFFF;/*文字色*/
}「background-color」が背景色、「color」が文字色です。
ここはお好みで変更してください。
色のコードがわからない人は「HTMLカラーコード」で検索してください。
実際の変更イメージはこんな感じ!

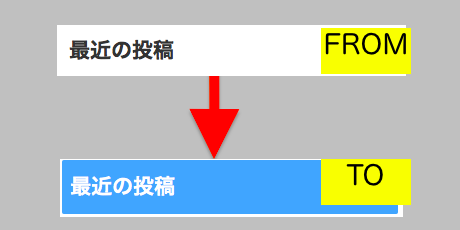
サイドバーの見出しの背景色・文字色を変更する
「.sidebar h3」が見出しの設定です。(h3、h4とすれば階層の低い見出しになります)
↓を「テーマエディター」や「追加CSS」で追記してください。
.sidebar h3{
background-color: #55AAFF;/*背景色*/
color:#FFFFFF;/*文字色*/
}実際の変更イメージはこんな感じ!

おわりに

今回は「Cocoon」のテーマ/スキンのカスタマイズ方法について説明しました。
「テーマエディター」か「追加CSS」どちらで設定すべきなのか
オサカナも迷ったので実際に使ってみて、どちらが良いか判断してみました。
まだまだ入り口の内容なので、これからWordPressにもっと踏み込んでいきます。



コメント