Google Search Consoleのエラーの対処法
こんにちは、オサカナです。
「Google Search Console(サチコ)」から「AMP HTML タグにレイアウト属性がありません」とエラーの通知が来ました。
今回は、このエラーが出た時の対処法を解説します。

レイアウト属性ってなんだ?
対処法:AMP HTML タグにレイアウト属性がありません

結論を言えば、
<amp-img>タグにwidthやheightを設定しましょう
または
AMPページ変換前の<img>タグの設定を見直しましょう
です。
では、具体的に何をすれば良いか、を明確にするため、原因を調査します。
エラーの原因調査
AMP HTMLタグのレイアウト属性ってなんだろうということで調べてみると・・・
概要
レイアウトシステムの第一の目標は、JavaScript やデータ呼び出しなどのリモートリソースが完了する前に、ランタイムが要素のサイズを推論できるように、AMP 要素がレイアウトを表現できるようにすることです。レンダリングとスクロールの素早い方向転換を大幅に減らすことができるため、重要なことです。AMP レイアウトシステムは、これに留意した上で、良好なパフォーマンスを確保する、少量ではありながら柔軟性に長けるレイアウトをサポートするように設計されています。このシステムは、要素のレイアウトとサイズのニーズを表現するために、layout、width、height、sizes、および heights などの一連の属性を使用しています。
出典「AMPHTML のレイアウトシステム」より
要は、要素のサイズが分かればページ描画する時の助けになるよ、ということですね。
で、その設定がないからエラーになっているということが分かりました。
ただ特に思い当たる節もなく、なぜ急にこのエラーが?という状態でしたが、Google Search Consoleの機能ですぐに原因が分かりました。
AMPページのソースを確認する
Google Search Consoleで問題となったページの内容を確認します。
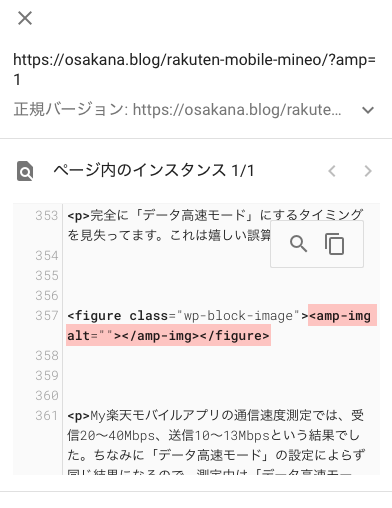
- ①画面下の「例」にあるURLをクリック
- ②ウィンドウ右に情報が表示される
- ③赤マーカの始まりが問題箇所と特定できる
これが実際に表示された問題箇所。

ということで、画像を設定していない<amp-img>タグがあることがわかりました。
<amp-img src=""></amp-img>
はて?
画像設定なしの<amp-img>タグの理由は?
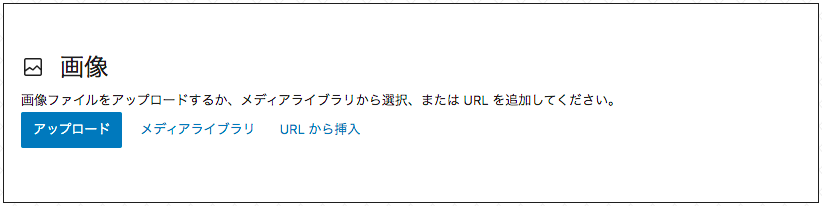
実際に問題となっている記事の編集画面を開くと・・・


あ、画像を設定していなかった
ということでブロックエディターで画像を設定しないままにしておくと、AMPページのエラーになるということが分かりました。
※このブログでは無料テーマ「Cocoon」のAMPページ変換機能を使っていますが、未設定画像はサイズをつけようがないので仕方がないです。
Google Search Consoleで修正を検証
↑の問題を修正し「Google Search Console(サチコ)」を開きます。
「修正を検証」をクリックします

初期検証中が表示されるので待つ

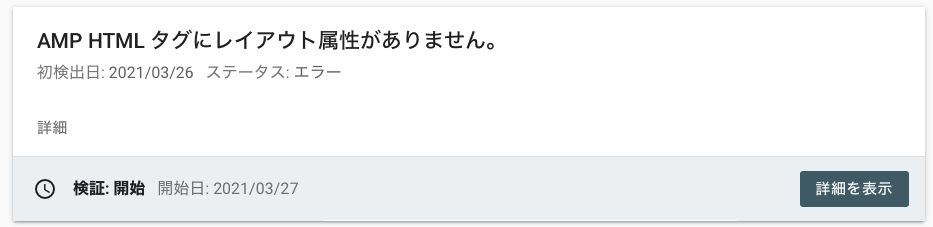
検証が開始されました

いけた!
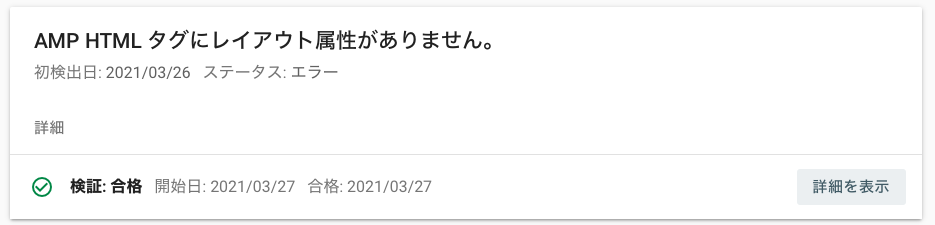
(数日後)検証が終了し「合格」します

検証開始の当日中に合格しました!珍しい!!
まとめ:サチコと歩む人生

今回は「Google Search Console(サチコ)」で「AMP HTML タグにレイアウト属性がありません」とエラーになったときの対処法について解説しました。
1つ前の記事でもそうでしたが、実はブログを始めた3月に指摘されたエラーで、半年間素材を置いていました。
ブロガーのミスをメール通知で知らせてくれる「Google Search Console(通称:サチコ)」はブロガー必須ツールですね。
Googleの検索順位にも良い結果が期待できるはずです。

通知が来たらすぐ直そう
Google Search Consoleのエラー・警告一覧
本ブログ運営にあたり、今まで発生してきたエラーや警告の一覧です。



コメント