こんばんは、オサカナです。
ブロガー皆さんは一度はこんな経験があると思います。
Twitterにブログ記事投稿してから

あ、アイキャッチ画像が変になってる!!
で、画像を見直した後・・・

ん?どうやってTwitterに反映したらいいんだ?
実は、Twitterのサイト画像をリセットできる機能があります!
Twitterに投稿した記事のサイト画像をクリアする方法
Twitterの「Card validator」を使えば、アイキャッチ画像変更を反映できるんです!
元々は、Twitterカードを作るための機能ですが、この機能を使えば修正することができます。
では実際にやってみましょう。
Card validatorの使い方(実際にやってみた)
実際に記事のアイキャッチ画像を変更し、その後、Twitterカードへ反映します。
- 変更したいTwitterカードの記事を決める
- 記事のアイキャッチ画像を変更する
- Card validatorを使用して変更を反映する
(変更したい記事が決まっている場合ここから) - Twitterの投稿を確認する
変更したいTwitterカードの記事を決める
今回はプロフィール記事のアイキャッチ画像を変更します。
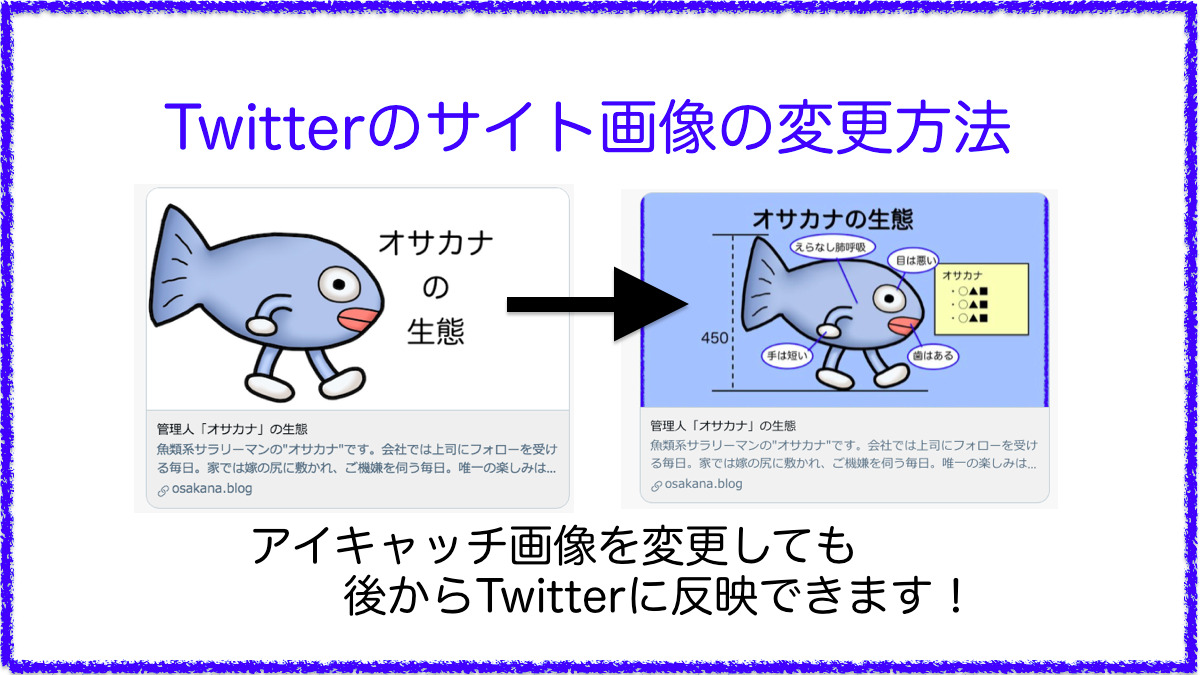
↓が変更前のTwitterカード(サイト画像)です。(2021/4/19時点)

記事のアイキャッチ画像を変更する
↓こんな感じで変更してみました。

この時点では、まだTwitterカードには反映されていません。

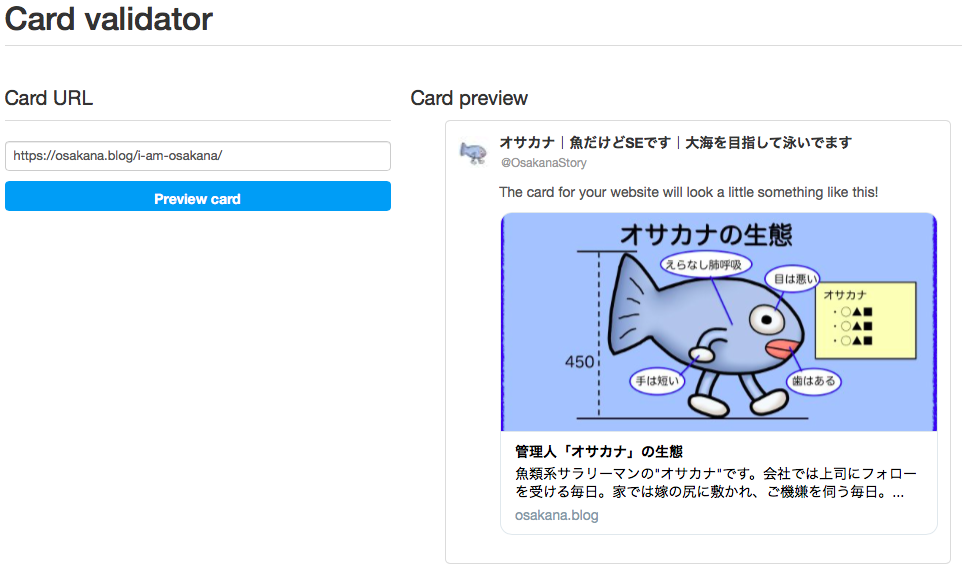
Card validatorを使用して変更を反映する
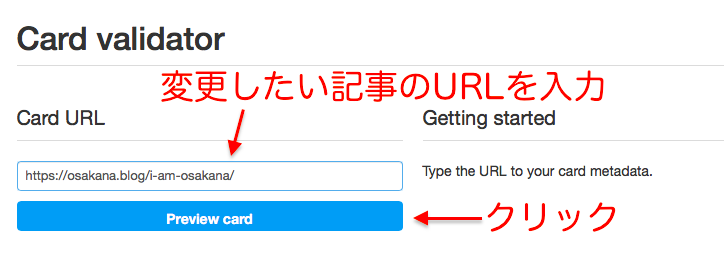
- Twitterの「Card validator」を開く
- Card URLに記事のURLを設定する
- 「Preview card」をクリックする

↓Twitterカードがプレビューされ、変更後のアイキャッチ画像が表示されます。

Twitterの投稿を確認する
↓無事に反映されていました。
(もし反映されていない場合は、再読み込みしてください)

今回反映したかったツイートはこれ!
まとめ:意外と簡単にできる!
今回は、「Twitterに投稿した記事のサイト画像をクリアする方法」を解説しました。
意外と簡単でしたね。
ちなみにTwitterカードを作るための元情報のことをOGP1というようです。
タイトル・サイト内容を正確に伝えるためのHTMLタグのことを指します。
確かにこのサイトのヘッダにも次のタグがありました。
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:description" content="Twitterにブログ記事投稿してから「アイキャッチ画像を間違えた」と気づき、画像を直すも「Twitterにどう反映したらいいんだ?」となったことのある、あなた!この記事を見ればさくっとアイキャッチ画像の変更を反映できます。Card validatorの使い方">
<meta property="twitter:title" content="Twitterに投稿した記事のサイト画像をクリアする方法【Twitter Cardリセット】">
<meta property="twitter:url" content="https://osakana.blog/twitter-card-reset/">Twitterがこの記事にアクセスして、このヘッダ情報からカードを作成しているということですね。
初めて知りました。日々勉強です。

今回は「オサカナの生態」のアイキャッチ画像をリセットしてみました
より細かいところが見られてはずかしい