こんちはー、日々ブログと向き合うオサカナです。
Google AdSense広告を配置するようになってから
記事内のコンテンツ配置が気になり出しました。
配置と読みやすさは密接に関係してきます。
今回は「読まれる記事」にするために、このブログで実施したことを紹介します。

Cocoonの「目次」機能と「見出し」の関係を意識して、配置を変更したよ!
ブログというか、書き物の基本ができてなかったよ・・・
↓こんな人にオススメの記事です。
結論:「導入部」に見出しは不要
「導入部」に見出しは不要。あいさつはいきなり書こう。
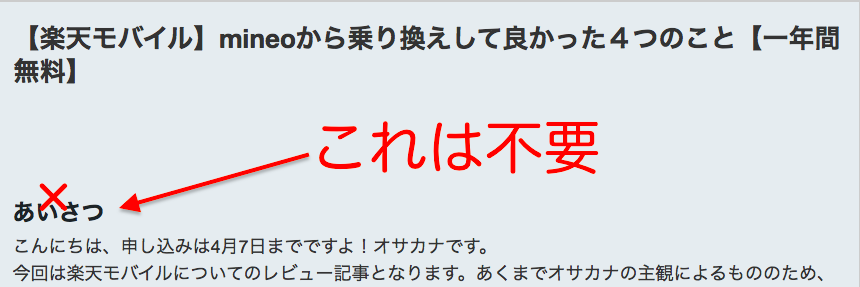
記事の導入部にあたる「あいさつ」に見出しは不要ということです。
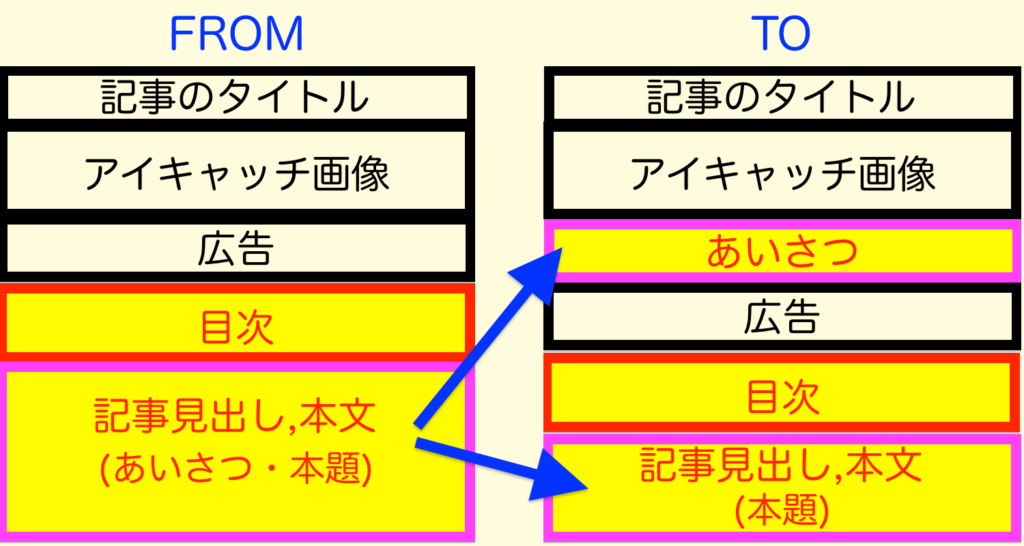
イメージで伝えると↓の感じ。

これが、どういうことかは、以降で説明します。
もともと導入部には見出しを使ってない人も考え方が分かるので一度は読んでください!
読まれる記事とは
尊敬する海のスターブロガーのヒトデさん曰く
「読者はあなたの文章をしっかり読んでくれない」
ということで、これを念頭におく必要があります。
そして、読みやすい文章の書き方ノウハウの中に
「結論はとっととかく」が第一に挙げられています。
要はとにかくつかみが大事ということです。
興味を持つ前にページを閉じられたら勿体ないですよね。
ただ目次より前に導入部を用意するというのは、
基本中の基本で、ヒトデさんの記事にはないですが…
(若干ずれてる感はありますが・・・)
ただ

Wikipediaや論文でも導入部(イントロ)には見出しはない!
よくよく有名ブログをみると導入部には見出しがありません。
ほんとに基本のことなんですね。
では、これからCocoon1の機能の話と、どういう変化があるか解説します。
Cocoonの目次機能と見出しの関係
Cocoonの目次機能は、見出し(h2,h3等)を元に
目次を作成し、最初の見出しの前に追加されます。
これが今回の肝です。
つまり、導入部に見出しをつけなければ、
導入部の後に目次が表示されます。
逆に導入部に見出しをつけると、目次の後に
導入部が表示されるということです。
導入部の見出しを止めて何が変わるか(効果)
導入部の「見出し」をやめれば配置が大きく変わります。
変わる内容をバシッとイメージで伝えると↓です。

読み手がブログ記事を読むときの操作目線で見てみると
現状の「FROM」のままでは「つかみの情報の薄さ」や
「本文までの距離が長い」ことが分かります。
| 項目 | 変更前 | 変更後 |
|---|---|---|
| つかみの情報 | アイキャッチ画像のみ | アイキャッチ画像+あいさつ |
| 本文までの距離 | タイトル→アイキャッチ画像 →広告→目次→本文 | タイトル→アイキャッチ画像 →本文(あいさつ) |
以上のことから、導入部の見出しをやめることで、
次の効果が見込めます。
つまりユーザの離脱前に、最低限のつかみ情報を
ユーザに見てもらう可能性を高められます。
まとめ:導入部の見出しをやめて読まれる記事に
ということで、今回は、今までに作成した
すべての記事で導入部に見出しを
つけていたのですべて見直しました。
これで少しでもブログが読みやすくなればうれしいですね。
そして他のブロガーさんで、この辺を意識せず
記事を書いていた方の見直しにつながれば幸いです。

恥ずかしい話です…
これにておしまいっ!
※数字的な検証をしたいですが、そもそも検証に足るアクセス数がなく断念…
参考になる書籍:ヒトデさんの本
ブログの書き方について、ヒトデさんの書籍でも語られています。
この本についてオサカナ初の書評をしてます。