- テーマ「Cocoon」でAMPページを利用している
- ブログ村のPVランキングに参加している
こんにちは、オサカナです。
GoogleアナリティクスのPV数と比べ、ブログ村のPVポイントが少ないことに気づく。
当ブログではGoogleを経由したスマホからアクセス数が多いが、それがカウントされて模様。
つまりAMPページがカウントされていませんでした。
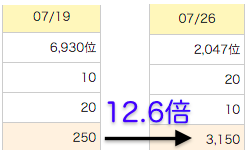
で、AMPを調べて対応したらPVポイントが12.6倍に!
※AMPページのアクセス数によるので効果はサイト差あります

今回は、テーマ「Cocoon」でAMPページをブログ村のPVランキングに対応する方法を紹介します。
他のテーマでも考え方は参考になると思います。

これでPVランキング爆上げや!
AMPページをブログ村PVランキングに対応

AMPページにamp-pixcelタグを使えばPVランキングに対応できます。
<amp-pixel src="https://blogparts.blogmura.com/parts_image/user/pv11098634.gif" layout="nodisplay"></amp-pixel>
※黄色マーカー部分はサイトによります。
この1行で解決!
設定の仕方、解説するで
具体的な設定方法
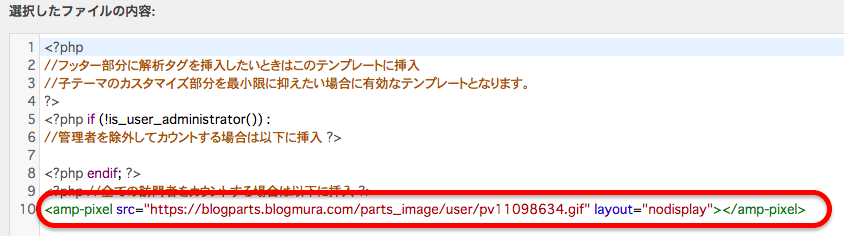
「Cocoon child」の↓のいずれかのファイルを編集します。
- tmp-user/amp-body-top-insert.php
- tmp-user/amp-footer-insert.php
オサカナは「amp-footer-insert.php」に追加しました。
このファイルはAMPページの場合のみ動くテンプレートになります。

こんな感じ。
これであとはGoogleさんが順次ページキャッシュを更新してくれるのを待つだけです。
すぐに反映したい場合は、記事を更新して、Google Search Console(サチコ)で知らせてあげると良いでしょう。

だいたい1日以内に適用されている印象です
AMPページがPVランキングでカウントされない理由

AMPページでブログ村のPVランキングに対応できないケースは
Googleの検索結果からAMPページを表示する
です。
こうなる理由は、AMPページがタグが変換されている、ことにあります。
そして、なぜこうなるかは2つの仕組みが分かれば理解できます。
- ①ブログ村のPVカウントの仕組み
- ②AMPページのキャッシュの仕組み
AMPページでタグが変換されているとは?
まずブログ村のPVランキングでimgタグがAMPページでどう変換されているかを認識しておくと仕組みを理解がしやすいです。
ブログ村PVランキングのタグ
これがブログ村のマイページからコピーできるタグです。
<a href="https://blogmura.com/profiles/11098634?p_cid=11098634"><img src="https://blogparts.blogmura.com/parts_image/user/pv11098634.gif" alt="PVアクセスランキング にほんブログ村" /></a>Cocoonで生成したAMPページ(?amp=1)内のタグ
↑で設定したimgタグがamp-imgタグに変わっています。
その他、サイズ指定がないため縦横が300px固定になっていますね。
<a href="https://blogmura.com/profiles/11098634?p_cid=11098634"><amp-img src="https://blogparts.blogmura.com/parts_image/user/pv11098634.gif" width="300" height="300" alt="PVアクセスランキング にほんブログ村" sizes="(max-width: 300px) 100vw, 300px"></amp-img></a>このページまではPVカウントされます。

CocoonのAMPページ変換は優秀ですね
Google検索結果のAMPページ内のタグ
ここで、かなり変わります。
<a href="https://blogmura.com/profiles/11098634?p_cid=11098634" target=_blank><amp-img alt="PVアクセスランキング にほんブログ村" class="i-amphtml-layout-responsive i-amphtml-layout-size-defined" height=300 i-amphtml-layout=responsive sizes="(max-width: 300px) 100vw, 300px" src=https://blogparts-blogmura-com.cdn.ampproject.org/ii/AW/s/blogparts.blogmura.com/parts_image/user/pv11098634.gif srcset="https://blogparts-blogmura-com.cdn.ampproject.org/ii/w330/s/blogparts.blogmura.com/parts_image/user/pv11098634.gif 330w, https://blogparts-blogmura-com.cdn.ampproject.org/ii/w680/s/blogparts.blogmura.com/parts_image/user/pv11098634.gif 680w, https://blogparts-blogmura-com.cdn.ampproject.org/ii/w820/s/blogparts.blogmura.com/parts_image/user/pv11098634.gif 820w" width=300><i-amphtml-sizer style=display:block;padding-top:100.0000%;></i-amphtml-sizer></amp-img></a>大きく変わったのがの画像のリンク先ですね
「blogmura.com」が「ampproject.org」になっています。
これはGoogleがキャッシュした画像のリンクです。
あとは画面幅に合わせた画像が「srcset」に設定されているので、すごい情報量になっていますね。
それでは、2つの仕組みを詳しく解説していきます。
- ①ブログ村のPVカウントの仕組み
- ②AMPページのキャッシュの仕組み
①ブログ村のPVカウントの仕組み
PVカウントは、黄色マーカー部のimgタグの画像が表示されることで、+1カウントされます。
※厳密には「https://blogparts.blogmura.com/parts_image/user/pv11098634.gif」のURLに対してリクエストすることでPVカウント
<a href="https://blogmura.com/profiles/11098634?p_cid=11098634"><img src="https://blogparts.blogmura.com/parts_image/user/pv11098634.gif" alt="PVアクセスランキング にほんブログ村" /></a>逆に言えば、表示されなければPVカウントされないということ。
②AMPページのキャッシュの仕組み
AMPページでは、ページにあるコンテンツ(文章や画像)をキャッシュする前提の仕様になっています。
つまり①で紹介した「ブログ村のサーバにあるgif画像」はGoogleのサーバにキャッシュされることになります。
AMPページのタグの変換のところで
「blogmura.com」が「ampproject.org」になっていましたよね。
これがどういうことかというと・・・
Google検索結果からアクセスするAMPページではGoogleがキャッシュしている画像を表示するため、PVカウントされません。
要は、ブログ村には伝わらないのでカウントしようがないってことです。
【補足】キャッシュさせない方法はあるのか?
AMPページをキャッシュさせない方法があるかと調べてみたところ、Google Developersのよくある質問からできないことが分かりました。
コンテンツがキャッシュされないようにすることはできますか?
出典「よくある質問 | Google AMP キャッシュ | Google Developers」より(2021/7/20)
いいえ、できません。コンテンツ制作者は AMP を使用することで、第三者によるキャッシュが可能なコンテンツを AMP ファイル内に作成できます。たとえば、Google サービスは Google AMP キャッシュを使用して、できる限り高速に AMP コンテンツを配信します。
で、その後AMPを調べていたら、ページビューをカウントに使用できる「amp-pixel」に出会ったというわけ。

偶然出会いました
まとめ:AMP理解でランキングを制す

今回は、テーマ「Cocoon」でAMPページをブログ村のPVランキングに対応する方法を紹介しました。
やり方はAMPページに「amp-pixelタグ」を埋め込むでしたね。
<amp-pixel src="https://blogparts.blogmura.com/parts_image/user/pv11098634.gif" layout="nodisplay"></amp-pixel>
※黄色マーカー部分はサイトによります。これで、皆さんのランキングが上がれば幸いです。
周りが上がると相対的に、下がることになるんだけどね・・・

それはそれで悲しい
ただオサカナは、ブログ村のランキングを続けるかは悩んでいます。
というのも、今の所そこまで効果がないような気がするためです。
特にOUTランキングに関しては、今強いサイトが上に来ていて後発組はなかなか不利ですね。

サイト流入の9割は検索から
ブログ村からは1%もないのが実態



コメント