- Cocoonインストールフォルダを修正したいが設定移行方法が分からない
- 2021年11月22日(月)以前からにConoHaでCocoonを使用している
こんにちは、オサカナです。
レンタルサーバ「ConoHa」でインストールした無料テーマ「Cocoon」が更新できない状態だったことが判明しました。
というのもConoHaのお知らせにこんなことがありました。
ConoHa WINGにて提供しておりますWordPressテーマ「Cocoon」について2021年11月22日(月)にインストール時の初期フォルダ名の変更の対応を実施させていただきました。
これまでConoHa WINGの機能からCocoonをインストールした場合にはサーバー上に設置されるテーマのフォルダ名が公式で提供されているものと差異がございました。
出典「【重要】[ConoHa] WordPressテーマ「Cocoon」更新に関するご案内」より
なんのこと?って感じですが
この初期フォルダ名の差異により
Cocoonに更新があってもWordPress内でテーマ更新ができない
影響が出てしまいます。
今回はCocoonインストールフォルダ修正と設定を引き継ぐ方法について解説します。

設定引き継ぎに苦戦したよ
ConoHaのCocoonインストールフォルダの修正方法

Cocoonインストールフォルダの修正には次の5ステップがあります。
(1)事前準備:設定のエクスポート・データのバックアップ
(2)再インストール:公式指定フォルダにCocoonをインストール
(3)テーマ変更:テーマを正しいインストール先のCocoonに変更
(4)設定移行:設定のインポート・設定の修正
(5)旧Cocoon削除:移行し不要になったテーマ削除
順番に解説していきます。
(1)事前準備
この2つをしていればよいでしょう。
- ①Cocoon設定のバックアップ
- ②Cocoonスキンの確認
- ③Cocoonテーマのバックアップ
①Cocoon設定のバックアップ
ここでは、Cocoonの設定をバックアップします。
これをしておけば、Cocoonの設定をいつでも復元できます。
実はデータベースに保管されているので「移行不要」ですが、設定変更は必要です。
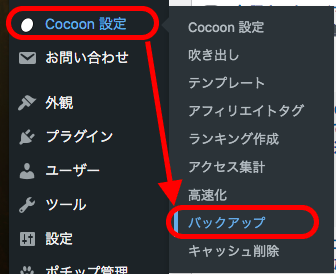
Cocoon設定>バックアップを開く

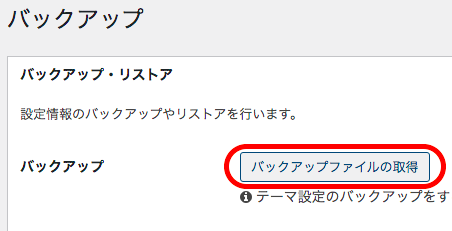
「バックアップファイルの取得」をする

↓テキストファイルがダウンロードされます。


これは簡単ですね
②Cocoonスキンの確認
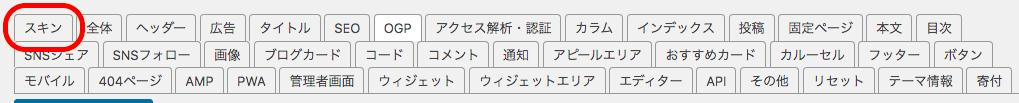
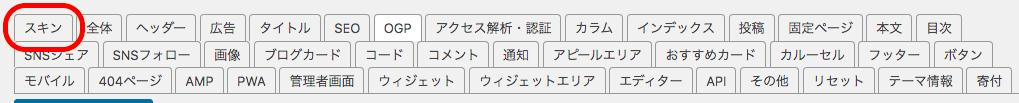
Cocoon設定の「スキン」を開く

チェックしているスキンを確認

覚えておきましょう。
ちなみにこのサイトは「イノセンス」を使用しています。
③Cocoonテーマのバックアップ
ここではCocoonテーマのバックアップをします。
インストールフォルダ修正に失敗しても元に戻すことができます。
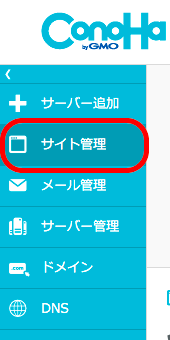
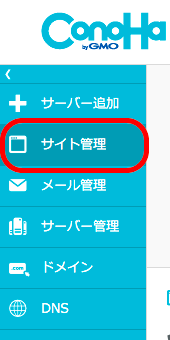
ConoHaコントロールパネルのサイト管理を開く

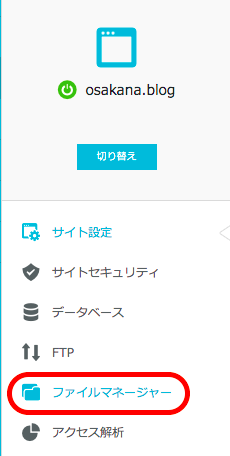
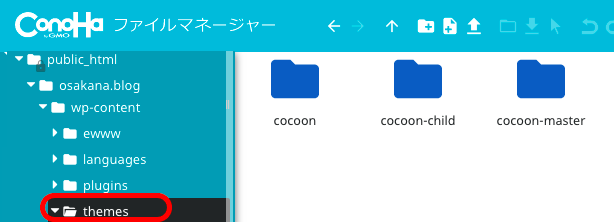
ファイルマネージャーを開く

テーマが格納されている「themes」を開く
public_html>ドメイン名(サイトによる)>wp-contet>themesを順に開いていきます。

オサカナの場合「cocoon」「cocoon-child」「cocoon-master」の3つのCocoonがあり、テーマはcocoon-childを適用していました。
cocoonの名のつくテーマをバックアップする
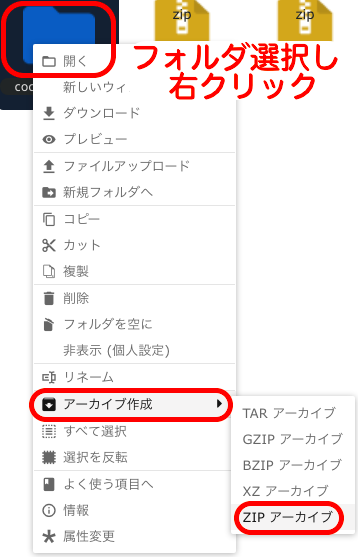
- themas内にあるcocoonの名のつくフォルダを1つ選択しを右クリック
- メニューから「アーカイブ作成」
- そして「ZIPアーカイブ」を選択

保存する「ファイル名」を決める(そのままで問題無し)。

アーカイブ作成処理が開始し、ZIPファイルができる。


これをcocoonの名のつくフォルダそれぞれで繰り返せば完了です。
※オサカナは3つあったので3ファイル


手順は多いけど、ファイルマネージャーが便利で意外と簡単
(2)再インストール
ここからはCocoonを正しいフォルダにインストールをします。
ConoHaコントロールパネルのサイト管理を開く
「Cocoonテーマのバックアップ」の時にコントロールパネルは開いているので、そのまま作業できると思います。
ConoHaのログインページ

サイト管理のサイト設定を開く

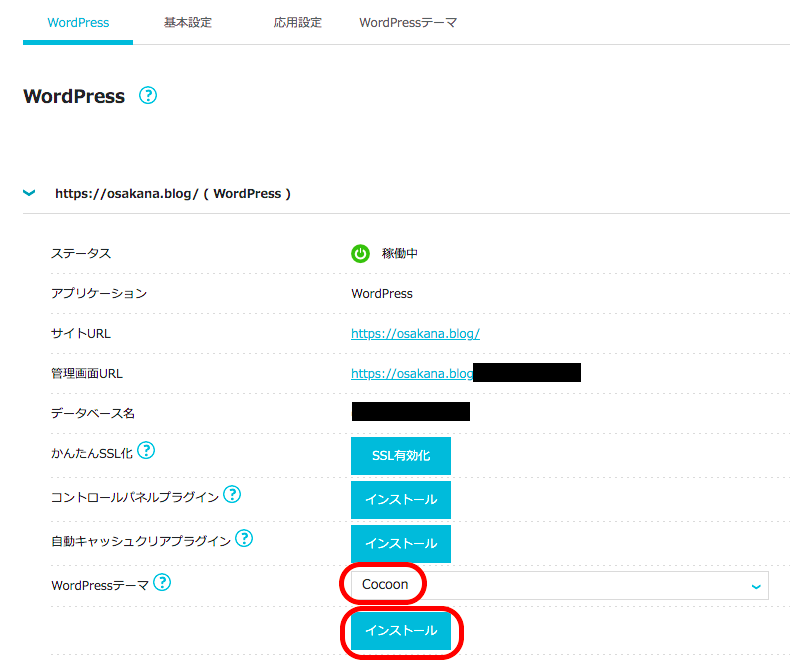
「WordPress」タブを開きテーマ「Cocoon」を選択の上、インストールする

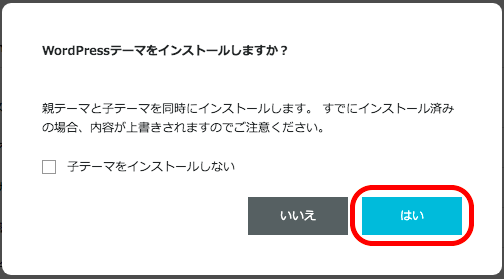
確認ダイアログを「はい」で続行する

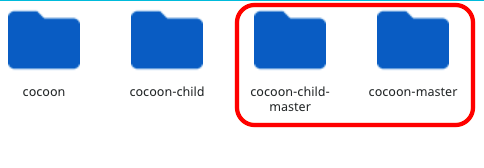
↓ファイルマネージャーから「themes」フォルダを見れば「cocoon-master」と「cocoon-child-master」が追加されています。

(3)テーマ変更
テーマを正しいインストール先のCocoonに変更します。
外観>テーマを開く

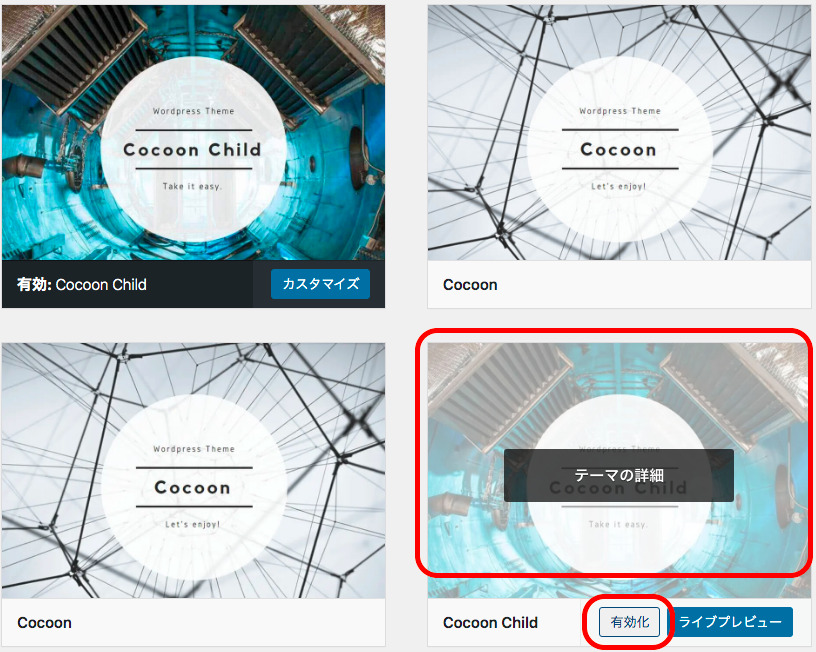
有効になっていない「Cocoon Child」を有効にする

※「有効化」のリンクに「cocoon-child-master」とあれば間違いない

(4)設定移行
正しいインストール先のテーマを有効化したら、次は設定を移行してきます。
Cocoonに関係する設定は8項目あり、そのうちフォルダ修正により設定移行が必須なのは「Cocoon設定」と「吹き出し(標準)」の2項目です。
ただし独自にカスタマイズしている人は「テーマ内ファイル編集」の項目も必要になります。
- Cocoon設定:移行必要(スキン&画像URL修正)
- 吹き出し
Cocoon標準:移行必要(吹き出し画像URL修正)
ユーザ独自:移行不要(メディアライブラリの画像なら影響無し) - テンプレート:移行不要
※Cocoonテーマ内ファイルを参照するものがあれば影響しますが、基本的にはないと思います。 - アフィリエイトタグ:移行不要
- ランキング作成:移行不要
- アクセス集計:移行不要
- テーマ内ファイル編集:移行必要(独自カスタマイズしていれば)
※(例)各種css、tmp-userフォルダ内のPHPなど
①Cocoon設定
Cocoonの設定を修正します。すべてフォルダが変わったことによる設定の修正です。
※/cocoon/を/cocoon-master/にする
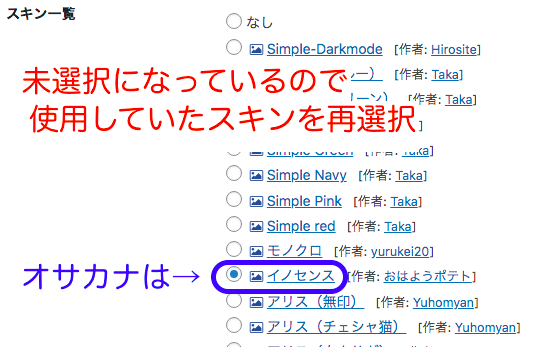
スキンの選び直し
Cocoon設定の「スキン」を開く

スキンが未選択になっているので、もともと使用していたスキンを再選択する

スキンが適用されていたらOK
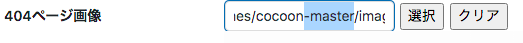
404ページ設定
独自の画像にしている場合、変更不要です。
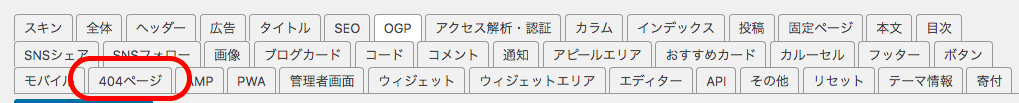
Cocoon設定の「404ページ」を開く

「/cocoon/」に「-master」を追記し「/cocoon-master/」にする

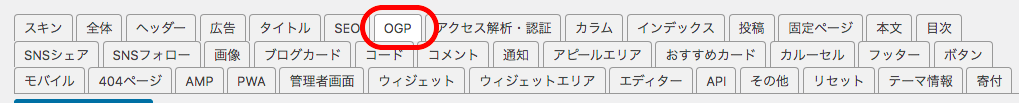
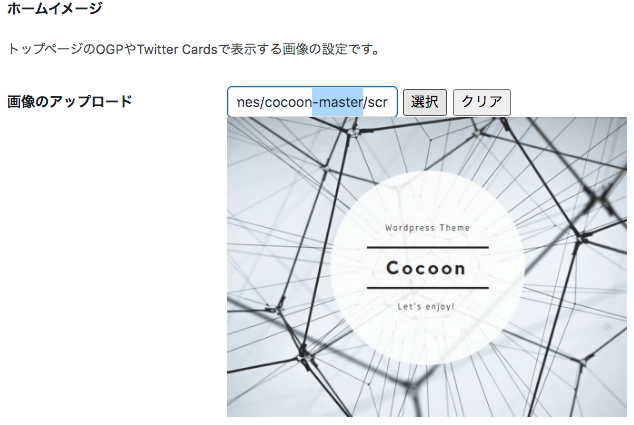
OGPホームイメージ
独自の画像にしている場合、変更不要です。
Cocoon設定の「OGP」タブを開く

「/cocoon/」に「-master」を追記し「/cocoon-master/」にする

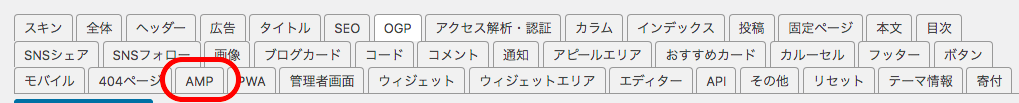
AMP>AMPロゴ
独自の画像にしている場合、変更不要です。
Cocoon設定の「AMP」タブを開く

「/cocoon/」に「-master」を追記し「/cocoon-master/」にする

②吹き出し(Cocoon標準)
Cocoon標準の吹き出しの設定を変更します。
標準の吹き出しを使っていなければ変更しなくても問題はありません。
Cocoon設定>吹き出しを開く

Cocoon標準の吹き出しを編集する
(「[SAMPLE 010] どや顔女性(右)」を例にして編集)

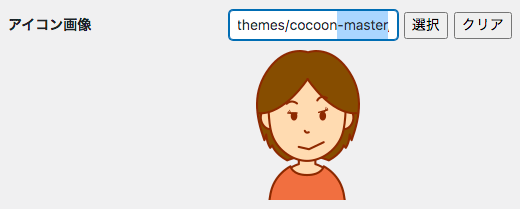
「/cocoon/」に「-master」を追記し「/cocoon-master/」にする

この変更をを他の吹き出しにも適用すれば完了です。
③テーマ内ファイル編集
テーマないの「css」や「tmp-userのphp」を独自に編集している場合、その内容を反映してください。
- style.css
- amp.css
- tmp-user/head-insert.php
- tmp-user/amp-head-insert.php
など
オサカナの場合は「style.css」だけ独自カスタマイズしていたので、再インストールしたCocoonに内容を反映しました。

ここまでくればあと少し
(5)旧Cocoon削除
設定移行まで完了すればテーマ「cocoon」「cocoon-child」は不要になるので削除します。
WordPressの「テーマの詳細」か、Cocoonコントロールパネルの「ファイルマネージャー」から削除できます。
ここでは「テーマの詳細」の手順を紹介します。
外観>テーマを開く

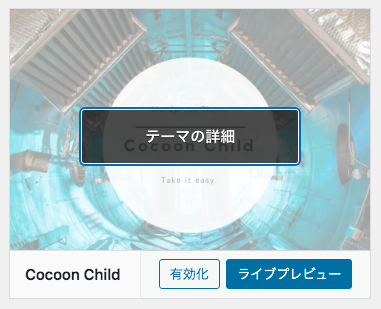
不要になったテーマの「テーマの詳細」を開く

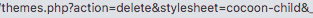
テーマを削除する
「削除」リンクのアドレスが「cocoon」または「cocoon-child」のものであることを確認しましょう。


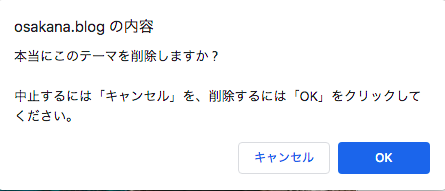
確認ダイアログをOKします。

「cocoon」「cocoon-child」の2つ分を繰り返せば完了です。
まとめ:フォルダ変更を乗り越えればテーマ更新できる!

今回はCocoonインストールフォルダ修正と設定を引き継ぐ方法を紹介しました。
この作業が完了すれば、これからテーマ更新ができますね!
ConoHaユーザで同じ悩みがある人の助けになると幸いです。
実はいやらしいことに、インストールフォルダを修正前から「cocoon-master」はあったことで、テーマ更新対象になっていました。
そのため、Cocoonの更新できているとずっと勘違いしていたことに気づく。。。

寄付特典の設定がなかったので、なんかおかしいとおもってた





コメント